Here are the smartphone apps that can help you with web design.
View Web Source
Finding the source of a web page is easy for all browsers, but it’s not a built-in function on smartphones. This is where the View Web Source app becomes useful: It’s an app that lets you view sources just like on a desktop. Just enter the URL and the app will show you its source code, and you can copy this code to your clipboard if you want to use it later on.
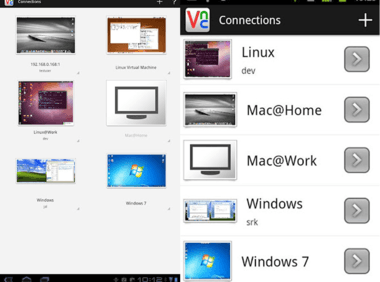
VNC Viewer
You can control your desktop computer even if you are on the road by using your smartphone: the VNC Viewer app allows you to sync your device to your computer anywhere. It will show you the display of the desktop which you can control through the app, so you can run desktop applications, change controls and access any information just as if you were sitting in front of your computer.
Adobe Edge Inspect
Adobe Edge Inspect, formerly Adobe Shadow, may have been overshadowed by Photoshop, Flash, and other Adobe apps out there, but I’m pretty sure you’ll love it. This app allows you to test a site on a Mac or PC, and it can also connect several mobile devices automatically to mirror the site. Using Adobe Shadow, testing on your smartphone is a lot easier and faster. Install the extension on Chrome and your mobile device will sync to anything on Chrome.
LiveView
Since the demand for more apps for Android, Apple, and BlackBerry smartphones is increasing, web designers and developers are focused primarily on mobile devices. But hey, they create them on desktop computers, not on mobile devices, so they’re not really sure if the app or web site they’re developing even fits a smartphone. LiveView allows them to do so. If you want immediate feedback on the app or site you are creating for mobile devices, this app is very efficient and easy to use.
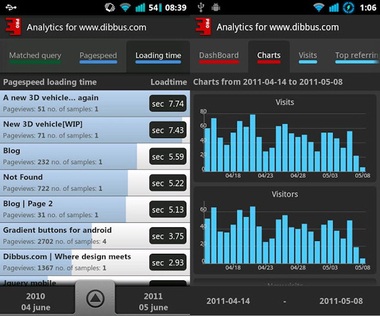
Analytix for Google Analytics
Want to check how your site is going? Well then, you should have the Analytix app on your smartphone. It allows you to get the details from your Google Analytics account on your smartphone so you can now check the hourly views and visualizations on your mobile device to help you with your work.
Textastic
Again, who would want to create a website on a mobile device? Many believe that smartphones are really not made for productivity, but for consumption, so who would think that they could also be used for web designing? Textastic proves that it can be used for web design: it’s a simple text and code editor with syntax coloring, and also provides functions such as search and replace. It even modifies the on-screen keyboard by adding programming character keys.
Conclusion
So these are some of the web designing apps for mobile devices. They can help you design your website or page even if you are on the road—you can now develop and deploy sites using your smartphone! You can also surf through the BlackBerry World or App Store to look for apps used for web development. There are countless apps out there to explore!